Как растянуть фоновую картинку (background image) на весь экран в css
Чтобы растянуть фоновое изображение на весь экран или на весь блок нужно воспользоваться background-size.
background-size - масштабируемый фон
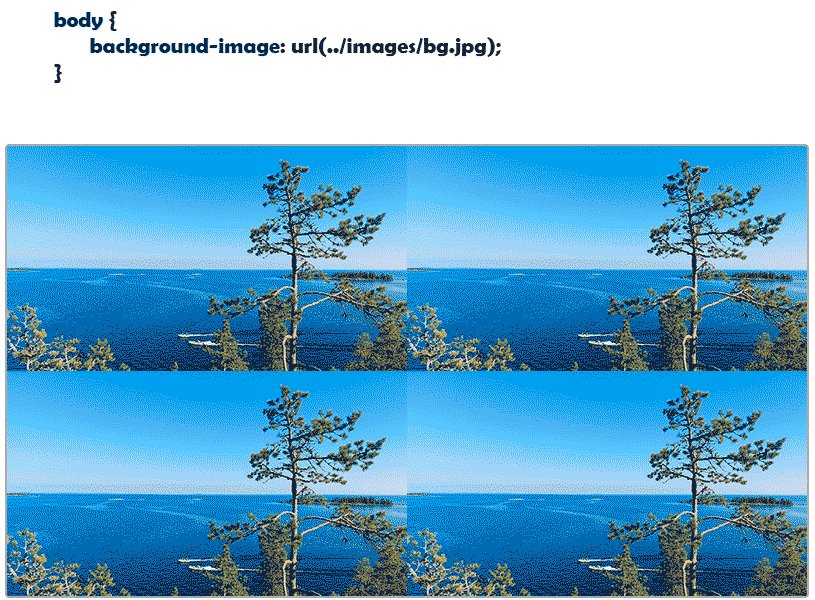
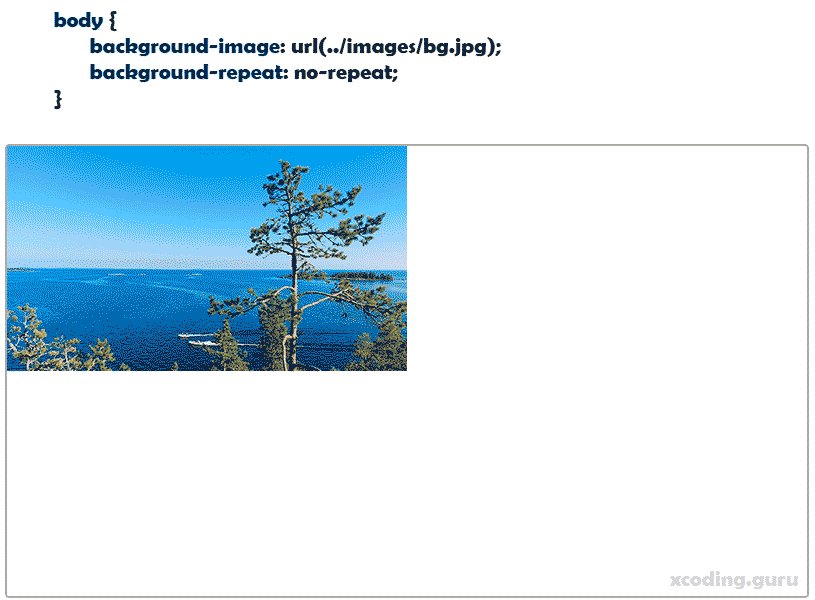
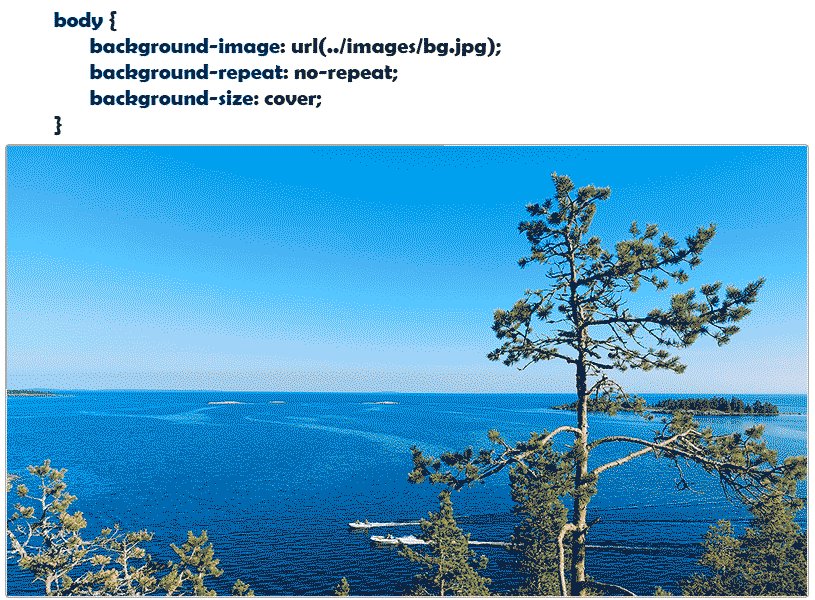
- body {
- background-image: url(../images/bg.jpg);
- background-repeat: no-repeat;
- background-size: cover;
- }
В background-image мы прописываем адрес фоновой картинки, затем запрещаем её повторение с помощью background-repeat: no-repeat. И наконец растягиваем фон на всю страницу (на весь элемент body) с помощью background-size: cover. Таким образом можно устанавливать фон для любого блока. При этом фон не просто растягивается, но и делается масштабируемым.
Пример